目次
スマホ画面とPC画面のロゴ画像をサイズを変更したい SANGO
私は、WordPressテーマ「SANGO」を使っています。
数日前にブログ始めたばかりの初心者です。
ブログを始めてからわからないことだらけで、次から次と問題が起こっています。
多分、近くにコンピュターのこと、詳しい人がいればすぐわかることだと思うけど聞ける人もいないので、問題が起こるたびに調べて調べて、問題を1つずつなんとか今のところクリアしてきてますが、まだ、解決できていない問題も多々あり毎日忙しくしています。
初心者だから、普通に言われてもわからない箇所がありますね。
もう、何年もブログ書いてますとか、コンピューターのこと詳しい方には、「えー、そんなこと!」って言ってしまうような普通の事でも、初心者の私達には日常生活では使わない言葉がたくさんでてきて、そのたびに作業がストップしてしまいますよね。
今日は、また、一つ問題をクリアできたので、普通の説明ではわからない人用に解説させていただきます。
ロゴ画像サイズの変更の仕方 SANGO
今回は、すでにヘッダーに入れてしまったのロゴのサイズ変更です。
私は、WordPressの初期設定の時に、YouTubeの動画を観ながら動画の指示に従って、見よう見まねでロゴを作成したのですが、今となってはどこのサイトでどうやって作ったのかも覚えていませんが。
そのロゴはすでに、ヘッダーにかなり大きいサイズで入ってしまっていて、サイズを少し小さく変えようと思って、いろいろところを触ってみたが、どうにもこうにもサイズ変更ができず、しょうがないのでしばらくそのままにしておいた。
ところがある日、サーチコンソールの中のPageSpeed Insightsをクリックしてみた。
ウェブに関する主な指標 ― PageSpeed Insights を試す
【画像要素で width と height が明示的に指定されていない】
画像要素で幅と高さを明示的に設定すると、レイアウトの移動を減らして、CLS を改善できます。
と出てきた、正直、あまり意味も分かってないが、多分、ロゴ画像の事を指摘されているのだと思った。
基本のSANGO カスタマイズガイドを見つけた。
ブログのタイトルとロゴ画像を設定しよう | SANGOカスタマイズガイド (saruwakakun.com)
ロゴ画像やタイトルのサイズを変更する方法
さっそく、やり方を読んでみた。
ロゴ画像やタイトルのサイズを変更したい場合もあるかと思います。そのような場合には、子テーマのstyle.cssにこれから紹介するコードを貼り付けて頂ければと思います。
これから紹介するコードを貼り付けるのは、わかるけど、そもそも、子テーマのstyle.css ってどこ?
あーこれから、インストールするんですね。
リンクがあった WordPressの子テーマとは?安全にカスタマイズを行う方法 | SANGOカスタマイズガイド (saruwakakun.com)
ロゴ画像のサイズ変更できました
1.WordPressの管理画面に行く
2.外観 ー カスタマイズ ー 1番下にある【追加CSS】 を開きます。
※私はこの【追加CSS】を見つけるまで、かなり時間がかかりました。

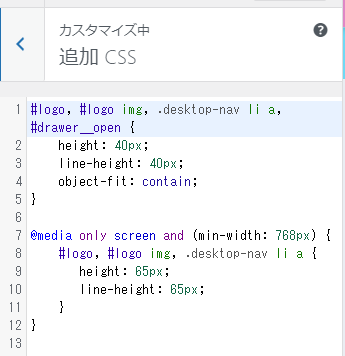
私は、スマホの画面に出てくるロゴ画像もPC画面のロゴ画像も両方したかったので、SANGOのカスタマイズガイドに記載されてたものをコピーして貼り付けました。

完成しました。
※コピーして貼り付けたのですが、そのあと、公開を押しても、うまくいかなかったようですのメッセージがでてしまい、途方に暮れてしまいました。
その後、よく考えたら、下記の余計なところまで貼り付けてました。
*スマホ用サイズ*/ *768px〜で見たとき用サイズ*/
これは、貼り付けなくていいところですね。
まとめ
なんとかロゴ画像のサイズ変更できました。
私のような方がいましたら、参考にしていただければ幸いです。